The Right Way Of Logging With Console API In JavaScript
Table Of Contents
In JavaScript, the Console API provides access to the debugging console in the browser, which is used during software development to debug the produced code.
The API provides us with a number of methods that we can use, but most developers are not even aware of half of them.
The most common is console.log which is intended to print the message to the console.
Today we will learn about the other available methods and see how they can be used for better debugging in the daily work.
Standard Log
Syntax: console.log(arg [, arg2, ..., argN])
Output: Message.
The message can be a simple string containing some information to help with debugging, or any JavaScript Primitive value(s)/Object(s):
console.log("Debugging...");
const user = {
name: "John",
surname: "Doe",
};
const getFullName = (user) => {
return `${user.name} ${user.surname}`;
};
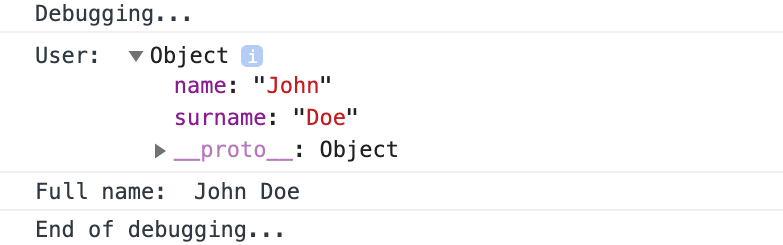
console.log("User: ", user);
console.log("Full name: ", getFullName(user));
console.log("End of debugging...");Output:

Styling Logs
Sometimes you may want to display more fancy logs than the default ones, so that you can be able to quickly find them among tons of other stuff.
This is possible by using a special delimiter %c.
You are not limited to using it only once in your logs, just remember how the styles are applied.
Text after the first delimiter is styled by the second argument, after the second - by the third and so on.
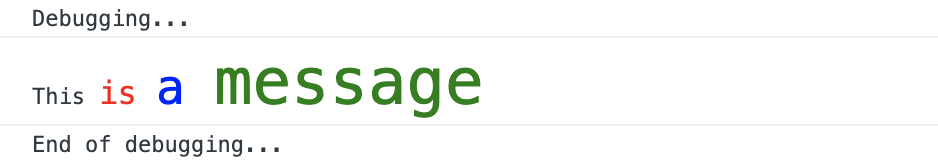
console.log("Debugging...");
console.log(
"This %cis %ca %cmessage",
"color: red; font-size: 1rem",
"color: blue; font-size: 1.5rem",
"color: green; font-size: 2rem"
);
console.log("End of debugging...");Output:

Warning Log
Syntax: console.warn(arg [, arg2, ..., argN])
Output: Warning message:
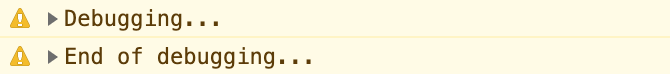
console.warn("Debugging...");
// ...
console.warn("End of debugging...");Output:

Error Log
Syntax: console.error(arg, [, arg2, ..., argN])
Output: Error message:
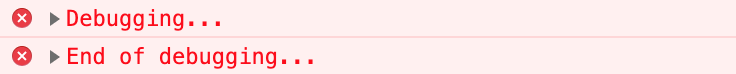
console.error("Debugging...");
// ...
console.error("End of debugging...")Output:

Count Executions
Syntax: console.count([label])
Output: Number of times the call to count was performed.
It accepts an argument that is optional, and if passed, it precedes the count, if not passed, default is used:
console.log("Debugging...");
const user = {
name: "John",
surname: "Doe",
};
const getFullName = (user) => {
// No label provided
console.count();
return `${user.name} ${user.surname}`;
};
const greet = (user) => {
// With label
console.count("Greeting");
return `Hello, ${user.name}`;
};
getFullName(user);
getFullName(user);
getFullName(user);
greet(user);
greet(user);
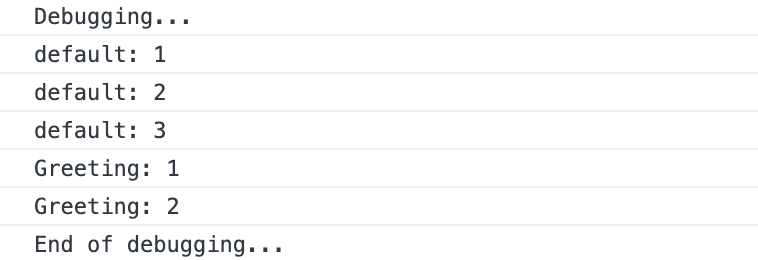
console.log("End of debugging...");Output:

Reset Counter
Syntax: console.countReset([label])
Resets the counter created with console.count([label]) method:
console.log("Debugging...");
const user = {
name: "John",
surname: "Doe",
};
const getFullName = (user) => {
console.count();
return `${user.name} ${user.surname}`;
};
const greet = (user) => {
console.count("Greeting");
return `Hello, ${user.name}`;
};
getFullName(user);
getFullName(user);
console.countReset();
getFullName(user);
greet(user);
console.countReset("Greeting");
greet(user);
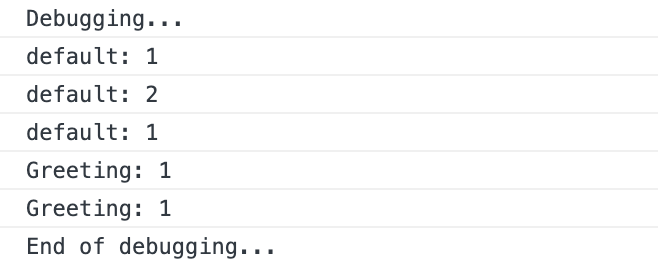
console.log("End of debugging...");Output:

Assert And Log
Syntax: console.assert(assertion, arg [, arg2, ..., argN])
Output: Error message to the console only if an assertion is false. If assertion is true, nothing happens:
const greet = (name) => {
console.assert(name === "John", "Only John was expected to come!");
return `Hello, ${name}`;
}
// Error message will be shown
greet("Andrew");
// No error
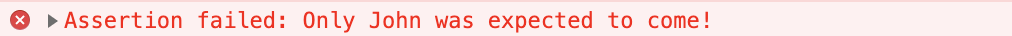
greet("John");Output:

Group Logs (Expanded)
Syntax: console.group([label])
Output: New inline group indented by an additional level until the console.groupEnd() is called.
The method accepts an argument that is optional, and if passed, it is used as the group name, otherwise the group name defaults to console.group.
Nested groups can be used to better visualize all logs printed to the console.
By default, all logs that belong to a specific group are expanded by default:
console.log("Debugging...");
console.log("Level 1");
console.group();
console.log("Level 2");
console.log("Level 2");
console.group("GROUP");
console.log("Level 3");
console.groupEnd();
console.groupEnd();
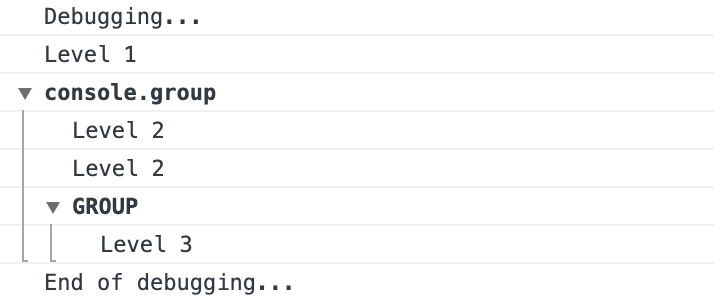
console.log("End of debugging...");Output:

Group Logs (Collapsed)
Syntax: console.groupCollapsed([label])
Output: Identical to the console.group([label]) with the only difference - all logs that belong to the group are collapsed by default:
console.log("Debugging...");
console.log("Level 1");
console.groupCollapsed();
console.log("Level 2");
console.log("Level 2");
console.groupCollapsed("GROUP");
console.log("Level 3");
console.groupEnd();
console.groupEnd();
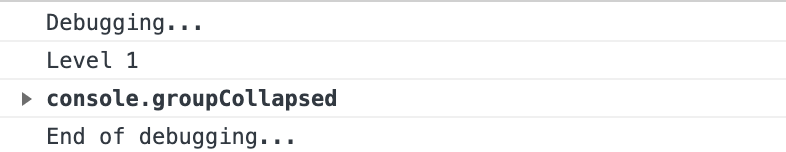
console.log("End of debugging...");Collapsed output:

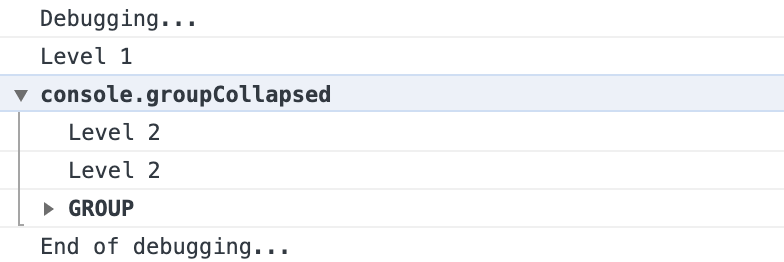
Expand the first level by clicking on a disclosure button:

Log A Stack Trace
Syntax: console.trace([message, ...args ])
Output: Stack Trace to the console.
It shows the call path that is taken to reach the point where this method is called.
The following arguments can be passed to the console.trace method:
- message that is printed on top of the stack trace
- any amount of data added as substitution values in the message
console.log("Debugging...");
const main = () => {
const foo = () => {
const bar = () => {
// Pass a message
// And random arguments
console.trace("Trace", 0, 1, 2);
};
bar();
};
foo();
};
main();
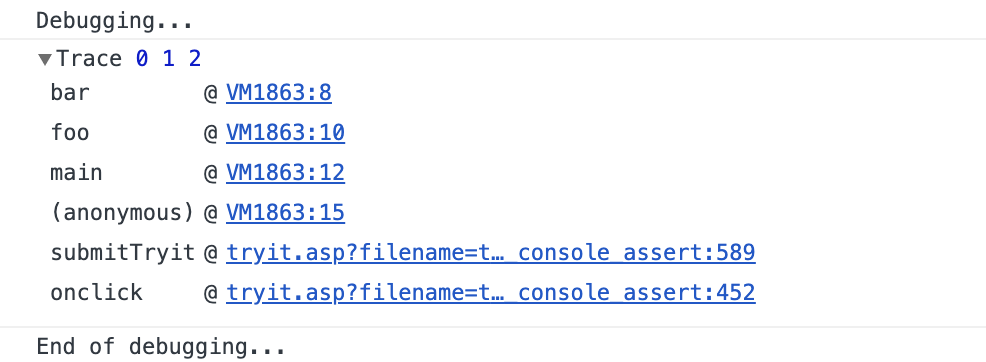
console.log("End of debugging...");Output:

Log A Table
Syntax: console.table(data [, columns])
Output: Table to the console.
The first argument is required and should be either Object or Array, the second argument is optional and should be an Array of column names to be included in the log.
Each column can be sorted by clicking on its name.
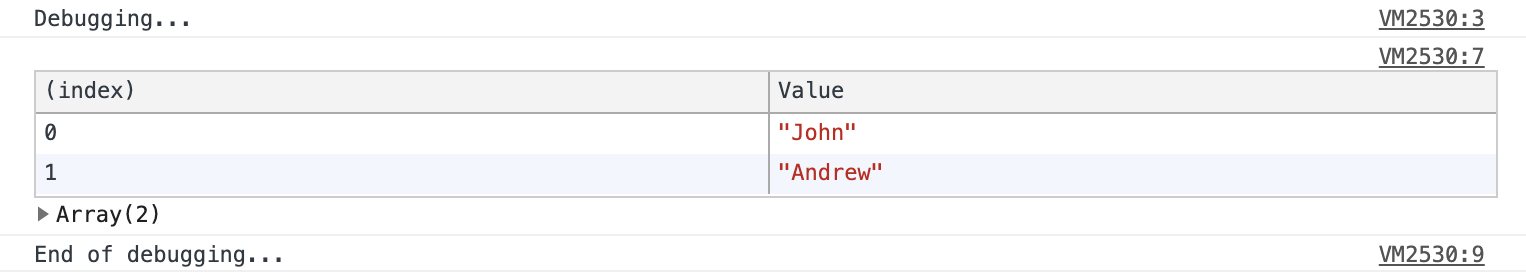
Array of Primitive values
console.log("Debugging...");
const data = ["John", "Andrew"];
console.table(data);
console.log("End of debugging...");Output:

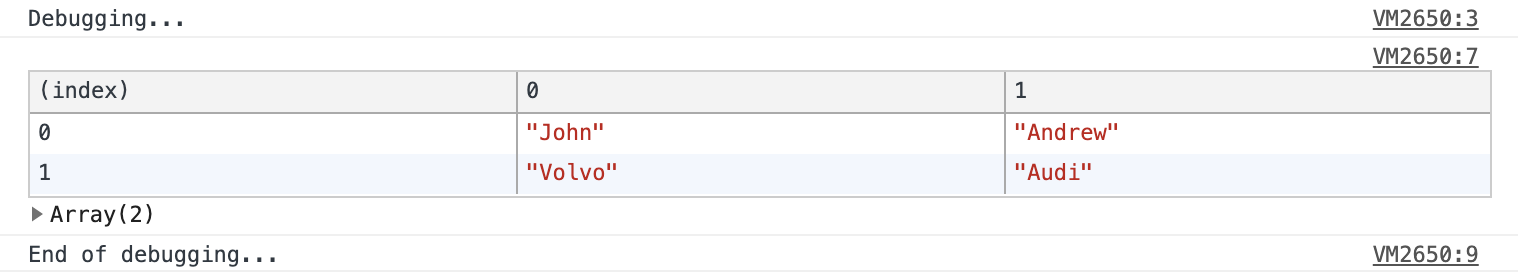
Array of compound types
console.log("Debugging...");
const data = [["John", "Andrew"], ["Volvo", "Audi"]];
console.table(data);
console.log("End of debugging...");Output:

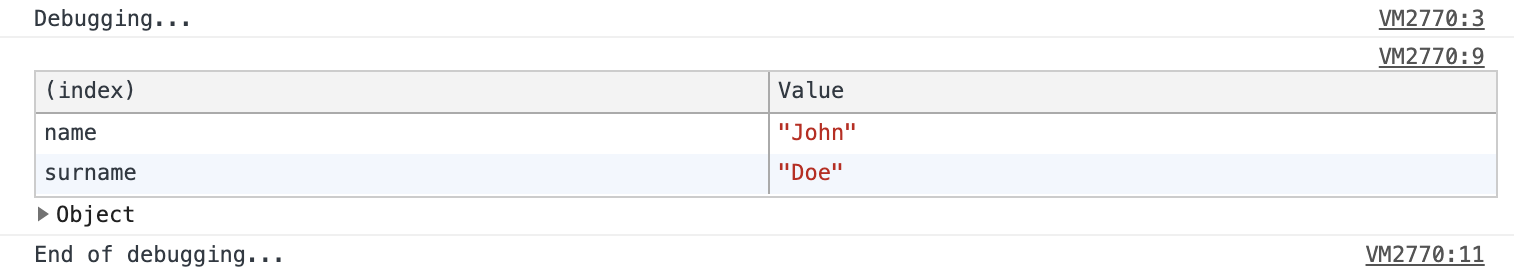
Object
console.log("Debugging...");
const data = {
name: "John",
surname: "Doe",
};
console.table(data);
console.log("End of debugging...");Output:

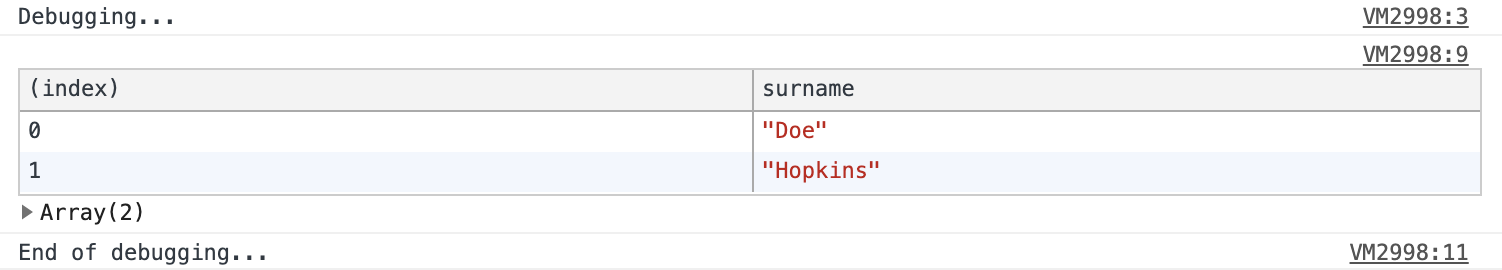
Restricting object properties
console.log("Debugging...");
const data = [
{
name: "John",
surname: "Doe",
},
{
name: "Andrew",
surname: "Hopkins"
},
];
console.table(data, ["surname"]);
console.log("End of debugging...");Output:

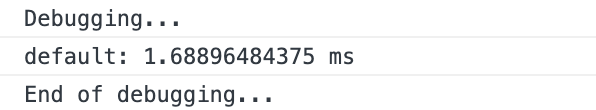
Log Execution Time
Syntax: console.time([label])
Starts the timer for measuring the duration of a specific process.
It gets an optional argument that specifies the name of the timer. If it is not provided, default is used.
To stop the timer and print the elapsed time in milliseconds, call console.timeEnd([label]).
To get the elapsed time passed at any given moment, call console.timeLog([label]).
It is allowed to run up to 10,000 timers simultaneously on a given page:
console.log("Debugging...");
console.time();
for(let i = 0; i < 1000000; i++) {}
console.timeEnd();
console.log("End of debugging...");Output:

Summary
The value of the JavaScript Console API cannot be overestimated.
It is extremely useful for testing whether the code works as intended, or for finding and fixing annoying bugs.
Many developers only know console.log and use it everywhere, which is fine, but it becomes difficult to find some specific logs when you have tons of them.
I hope that you will use at least some of the methods in your daily work.