Serve Build Folder In React
Table Of Contents
In some special cases, you may need to run the React production application locally.
For example, if in the development environment the app works fine, but the production environment contains some strange errors.
Debugging in the production is generally bad and time-consuming idea, because in order to add some logs, you would have to commit and re-deploy your changes.
Fortunately, you can serve production build locally in a few simple steps.
Create React Application
Let's create React Application first:
npx create-react-app test-app
And run it to verify that the installation process completed successfully:
yarn start
You should see that the app is running:

Build React Application
When you are ready to deploy to production, an application should be built.
Run the following command:
yarn build
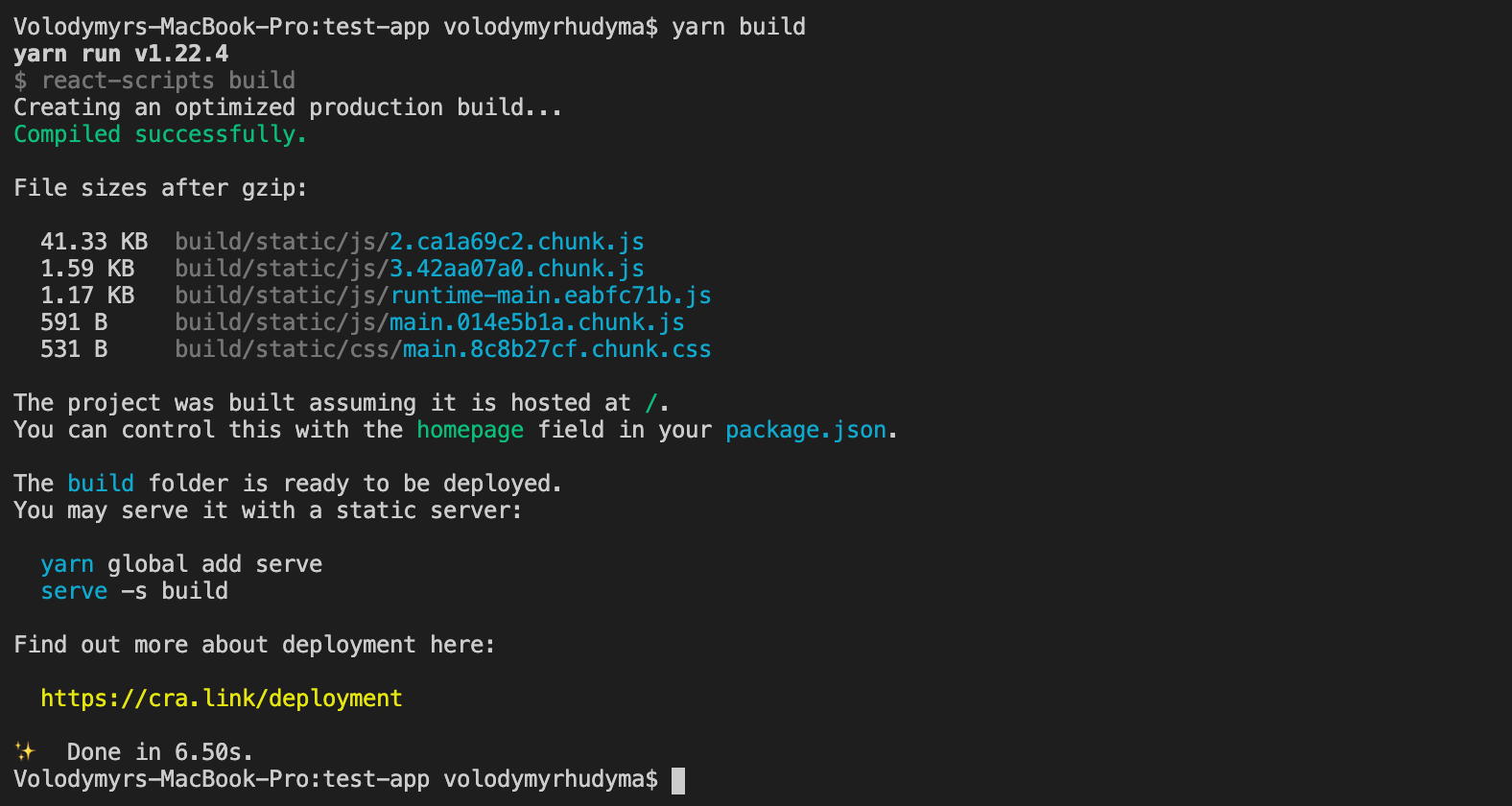
And watch the logs:

The built application is available under the build folder.
Now we need to run an app pretending that our local environment is the production one.
Serve Build Folder
The way to serve the build folder can be noticed in the above logs.
React gives us a hint on how to do this:

All we need to do is install serve globally and run it on our build folder:
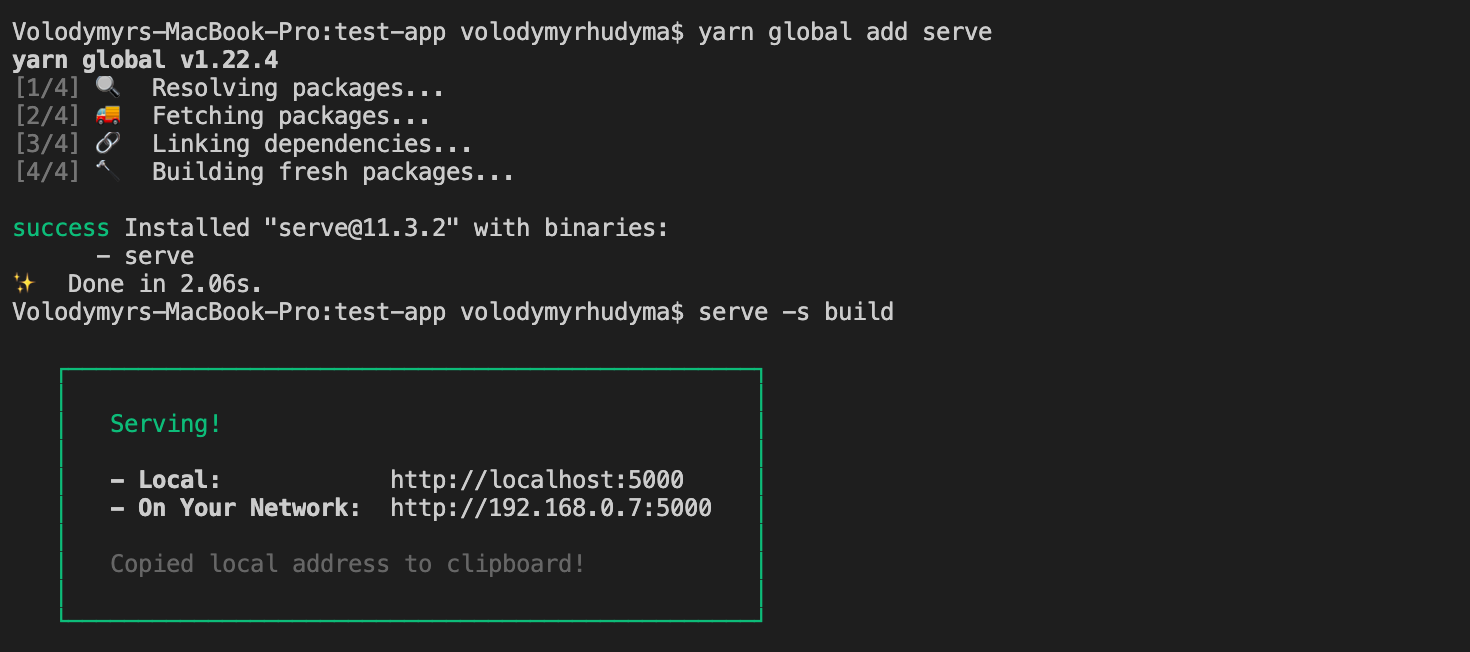
yarn global add serve
And
serve -s build
After running these commands, you should see which port your application is listening on:

Now just open the URL (localhost:5000) in the browser and see what happens there.
To add some logs, you would have to re-build an application and serve it once again.
Summary
Today we learned how to serve the build folder in React.
It can be extremely useful when you need to quickly debug the production version of your React application without having to redeploy it every time, which adds unnecessary logs that can potentially be seen by your end-users.